
Dopo avere introdotto Flutter ed aver fatto un confronto con Xamarin, passiamo allo sviluppo della nostra prima applicazione in Flutter!
Prerequisiti
Come già anticipato l’obiettivo di queste guide è quello di fornire gli strumenti necessari per addentrarsi nel mondo dello sviluppo mobile con Flutter in maniera rapida, motivo tratterò minimamente la configurazione degli ambienti di sviluppo, in quanto ritengo che sia già ampiamente documentata nella doc ufficiale, inoltre spiegherò man mano le caratteristiche di Dart, il linguaggio di programmazione utilizzato per lo sviluppo Flutter.
Breve configurazione degli ambienti di sviluppo
- Segui le istruzioni nella documentazione ufficiale che trovate QUI
- Scarica Flutter SDK
- Lancia da terminale Flutter doctor per installare tutte le dependencies
flutter doctor
- Apri l’emulatore iOS (se hai un MAC)
open -a Simulator- Per aprire l’emulatore android: Android Studio > tools > AVDManager e selezionare create Virtual Device.
Un primo test
Come prima cosa facciamo un veloce test dopo aver correttamente configurato tutto.
E’ possibile usare sia Android Studio che VSCode come IDE (io personalmente utilizzo Visual Studio Code). Qui una guida per configurare l’editor.
Step 1: Da terminale, rechiamoci nella cartella che in cui creeremo i progetti flutter e creiamo un nuovo progetto flutter.
flutter create my_first_app
Step 2: Apriamo l’emulatore (android o iOS a seconda di quale abbiate configurato) e runniamo il progetto flutter:
flutter run
Se hai aperto sia l’emulatore Android che iOS, utilizza il seguente comando per mandare l’applicazione in esecuzione su entrambi:
flutter run -d all
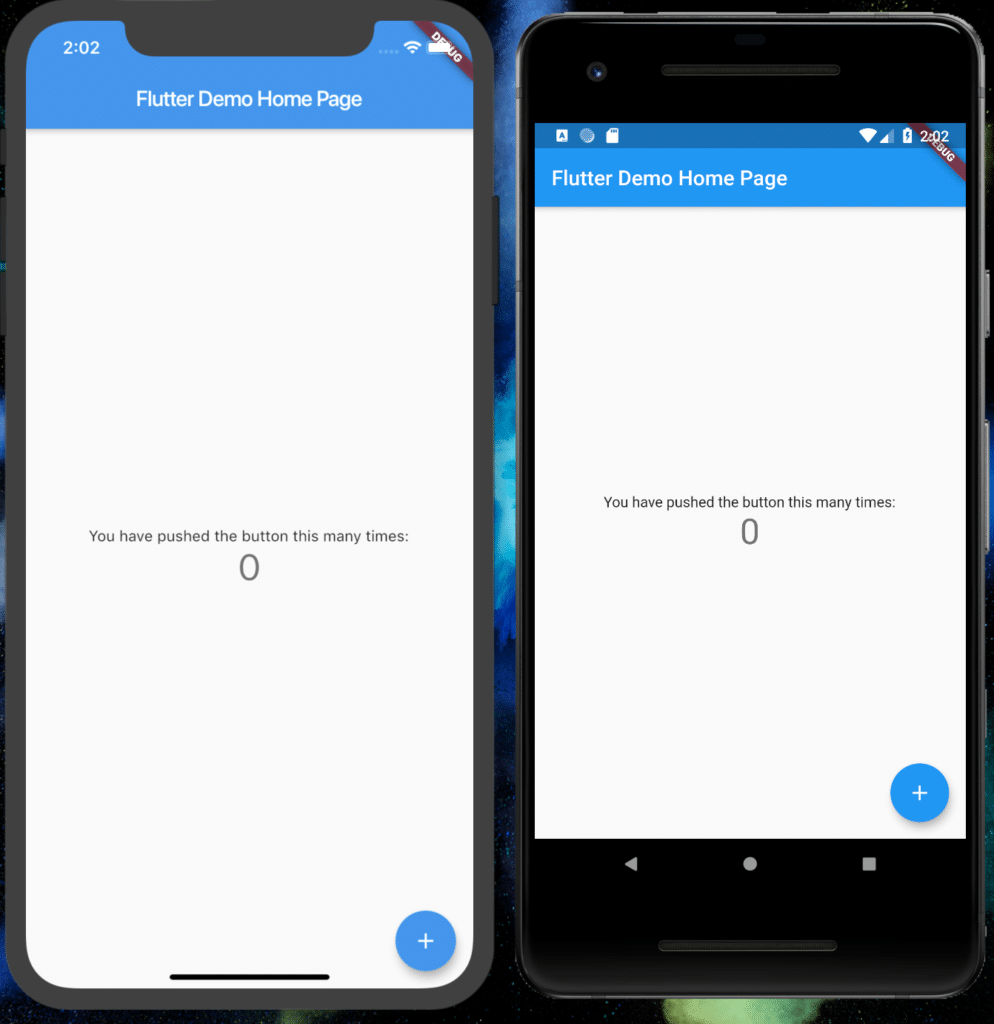
Fatto questo, dovresti visualizzare sugli emulatori qualcosa di simile:

Non male vero? 😀
Step 3: Creiamo una cartella all’interno della directory lib e chiamiamola pages. All’interno della cartella, aggiungiamo un nuovo file chiamato auth.dart.
Successivamente eliminiamo tutto il contenuto presente nel file main.dart ed incolliamo il seguente snippet di codice all’interno dei rispettivi file:
Main.dart
import 'package:flutter/material.dart';
import './pages/auth.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Login',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AuthPage()
);
}
}
auth.dart
import 'package:flutter/material.dart';
class AuthPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _AuthPageState();
}
}
class _AuthPageState extends State<AuthPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter login"),
),
body: Container(
child: Text("Hello World"),
),
);
}
}
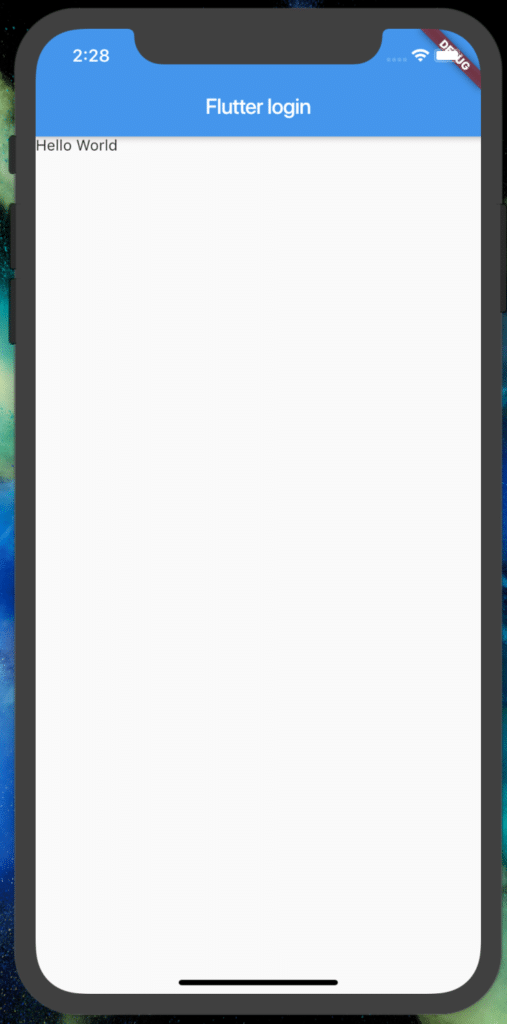
Fatto questo, da terminale digitiamo il tasto R per l’hot reload ( approfondimento QUI) e questo è quello che dovresti vedere sul tuo emulatore:

Ora iniziamo a rendere questa pagina (che sarà la nostra pagina di autenticazione) più accattivante!
Step 4: In primis, rimuoviamo l’app bar precedentemente usata.. Ci è servita a scopo dimostrativo, ma in questa schermata potremmo farne a meno.
auth.dart
import 'package:flutter/material.dart';
class AuthPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _AuthPageState();
}
}
class _AuthPageState extends State<AuthPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Text("Hello World"),
),
);
}
}
Adesso aggiungiamo gli elementi solitamente utilizzati per una Login.
auth.dart
import 'package:flutter/material.dart';
class AuthPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _AuthPageState();
}
}
class _AuthPageState extends State<AuthPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Flex(
direction: Axis.vertical,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'E-Mail', filled: true),
keyboardType: TextInputType.emailAddress,
),
SizedBox(
height: 50.0,
),
TextFormField(
decoration: InputDecoration(labelText: 'Password', filled: true),
obscureText: true,
),
SizedBox(
height: 25.0,
),
MaterialButton(
color: Colors.blue,
textColor: Colors.white,
child: Text('LOGIN'),
onPressed: () => {})
],
),
);
}
}
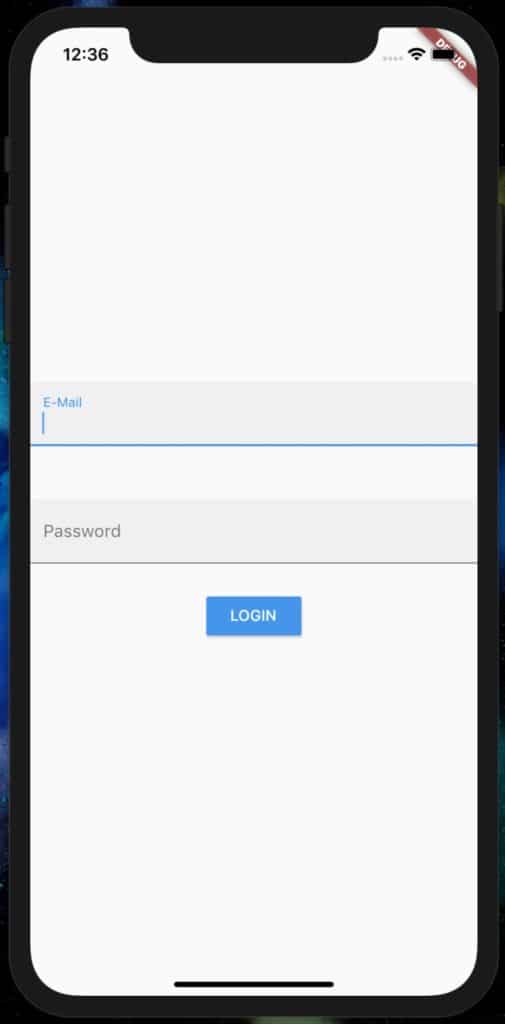
Questo dovrebbe essere il risultato:

Step 5: Bene, ora riguardiamo un attimo il codice precedentemente scritto. Concorderete con me che non sia il massimo della leggibilità e che vada un attimo sistemato. Procediamo con un mini refactoring!
auth.dart
import 'package:flutter/material.dart';
class AuthPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _AuthPageState();
}
}
class _AuthPageState extends State<AuthPage> {
Widget _buildEmailTextfield() {
return TextFormField(
decoration: InputDecoration(labelText: 'E-Mail', filled: true),
keyboardType: TextInputType.emailAddress,
);
}
Widget _buildPasswordTextfield() {
return TextFormField(
decoration: InputDecoration(labelText: 'Password', filled: true),
obscureText: true,
);
}
Widget _buildButton() {
return MaterialButton(
color: Colors.blue,
textColor: Colors.white,
child: Text('LOGIN'),
onPressed: () => {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Flex(
direction: Axis.vertical,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
_buildEmailTextfield(),
SizedBox(
height: 50.0,
),
_buildPasswordTextfield(),
SizedBox(
height: 25.0,
),
_buildButton(),
],
),
);
}
}
Come avrete notato ho semplicemente creato delle funzioni che restituiscono il Widget desiderato. In questo modo potremmo avere una migliore formattazione del codice ed inoltre sarà possibile riutilizzare lo stesso Widget in più parti del codice, senza dover necessariamente riscrivere tutto.
Per ora ci fermiamo qui, nella prossima guida continueremo da questo punto.
Prossimamente andremo a modificare la grafica di questa schermata (rendendola responsive per qualsiasi smartphone) e ad aggiungere le funzionalità basilari per rendere possibile login e registrazione tramite Google Firebase. Flutter your fantasy! 😉


Commenti recenti